ฟอนต์ที่ใช้บนเว็บไซต์สามารถแบ่งได้เป็น 2 ประเภทใหญ่ๆ คือ แบบมีเชิง (serif) (อ่านว่า เซริฟ) และแบบไม่มีเชิง (sans serif) (อ่านว่า ซานส์เซริฟ) ซึ่งฟอนต์ทั้ง 2 แบบนี้ มีความแตกต่างกันอย่างอย่างไรบ้าง

ตัวอย่างฟอนต์แบบโรมันและแบบกอทิก
Font Serif (เซริฟ)
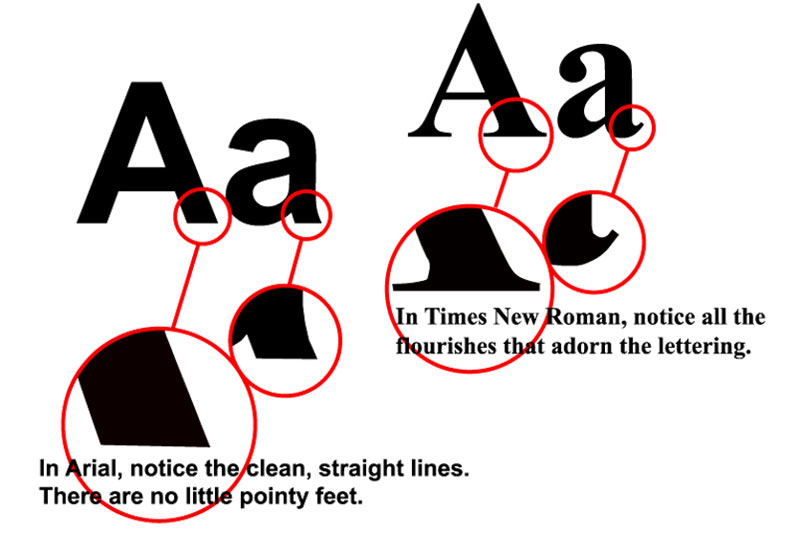
เป็นแบบอักษรที่มีขีดเล็กๆ อยู่ตรงปลายสุด อยู่ในฟอนต์ตัวอักษรตระกูล Times แบบอักษรชนิดนี้มีชื่อเรียกอีกอย่างหนึ่งว่าแบบโรมัน (roman) อักษรเซริฟมีส่วนช่วยในการกวาดสายตาไปตามตัวอักษร ทำให้อ่านง่าย และนิยมใช้สำหรับพิมพ์เนื้อความ
Font Sans-Serif (ซานส์เซริฟ)
เป็นแบบอักษรที่ไม่มีขีดที่ปลายอักษร และมีชื่อเรียกอีกอย่างว่า แบบกอทิก (gothic) อักษรซานส์เซริฟชนิดนี้ไม่เหมาะกับการเป็นเนื้อความ แต่เหมาะสำหรับใช้พาดหัว หัวเรื่อง หัวข้อ ตัวเน้น หรือลิงค์ ที่ต้องการเรียกความสนใจจากผู้อ่าน โดยการมองผ่านเพียงแค่ครั้งเดียว

แบบมีเชิง (serif) และแบบไม่มีเชิง (sans serif)

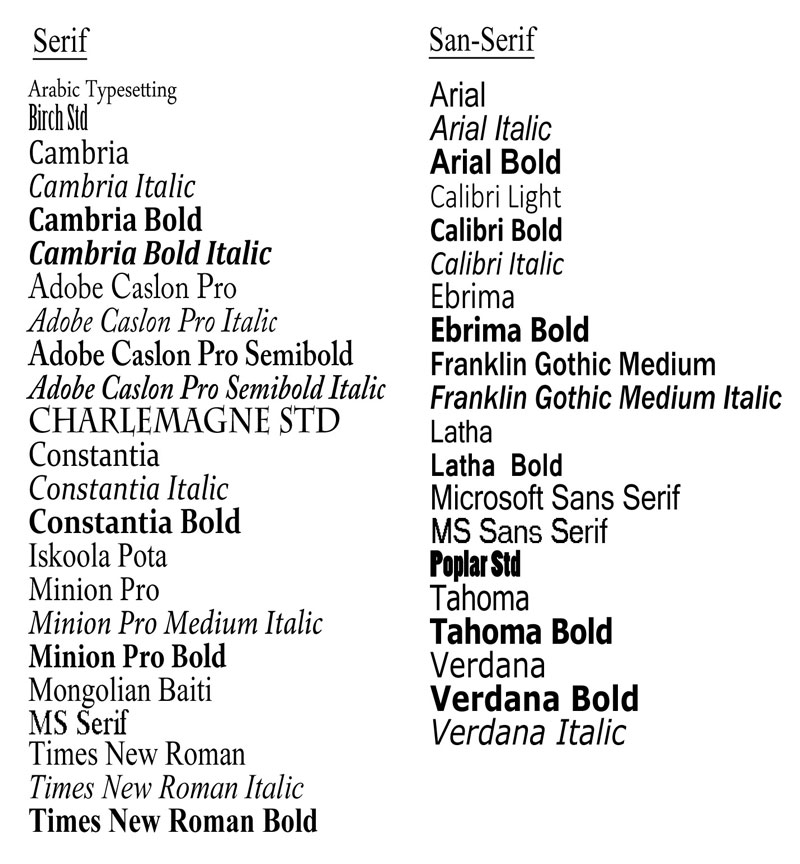
ตัวอย่างแบบอักษร Serif และ Sans-Serif