การใช้งาน css ::before และ ::after
css pseudo-elements before และ after อยู่ใน css version 3 ซึ่งมีประโยชน์ คือ ใช้ใส่ข้อความ สัญลักษณ์ หรือรูปไอคอนต่างๆ ไว้ก่อน-หลังแท็ก HTML ที่เราเลือกไว้ ซึ่งสามารถใส่ได้ทุกแท็ก เมื่อใส่แล้วจะทำให้มีข้อความ สัญลักษณ์ หรือไอคอน ปรากฎอยู่ก่อน-หลังแท็ก
สิ่งที่เราจะใส่ต้องอยู่ใน attribute content:' ' ซึ่งในนั้น ค่า Default ของ element นั้น จะเป็น inline element แต่เราสามารถใช้ css บังคับ style การแสดงผลให้แสดงในแบบต่างๆ ได้
จุดเด่นของการใช้ css before และ after
- ข้อมูลใน content:' ' จะไม่ถูก search engine index ออกไปในผลการค้นหา
- ข้อมูลใน content:' ' ไม่สามารถลากเม้าส์ เพื่อก๊อบปี้ข้อมูลใน content:' ' ได้
- สามารถลดแท็ก HTML ที่ตั้งขึ้นมา เพื่อบังคับการแสดงผลได้
ตัวอย่างการใช้งาน css ::before และ ::after

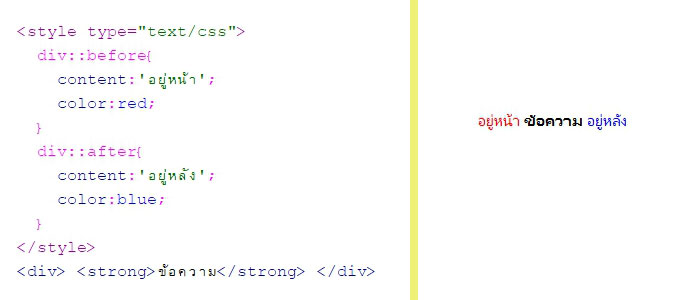
ตัวอย่างการใส่ข้อความ css ::before ::after
วิธีการใส่เครื่องหมายและสัญลักษณ์ต่างๆ ใน content:' ' จะต้องใส่เป็นรหัสตาม CSS Entities Code ที่ขึ้นต้นด้วย \ (back slash) ตัวอย่างเช่น content:'\00AE'; ซึ่ง code 00AE นี้ คือเครื่องหมาย ® (เครื่องหมาย REGISTERED) และยังมี CSS Entities Code อื่นๆ อีกมากมาย ยกตัวอย่างเช่นตารางนี้
| Char | CSS Entities | Name |
|---|---|---|
| ~ | 007E | TILDE |
| 00A0 | NO-BREAK SPACE | |
| ¡ | 00A1 | INVERTED EXCLAMATION MARK |
| ¢ | 00A2 | CENT SIGN |
| £ | 00A3 | POUND SIGN |
| ¤ | 00A4 | CURRENCY SIGN |
| ¥ | 00A5 | YEN SIGN |
| ¦ | 00A6 | BROKEN BAR |
| § | 00A7 | SECTION SIGN |
| ¨ | 00A8 | DIAERESIS |
| © | 00A9 | COPYRIGHT SIGN |
| ª | 00AA | FEMININE ORDINAL INDICATOR |
| « | 00AB | LEFT-POINTING DOUBLE ANGLE QUOTATION MARK |
| ¬ | 00AC | NOT SIGN |
| | 00AD | SOFT HYPHEN |
| ® | 00AE | REGISTERED SIGN |
| ¯ | 00AF | MACRON |
| ° | 00B0 | DEGREE SIGN |
| ± | 00B1 | PLUS-MINUS SIGN |
| ² | 00B2 | SUPERSCRIPT TWO |
| ³ | 00B3 | SUPERSCRIPT THREE |
| ´ | 00B4 | ACUTE ACCENT |
| µ | 00B5 | MICRO SIGN |
| ¶ | 00B6 | PILCROW SIGN |
| · | 00B7 | MIDDLE DOT |
| ¸ | 00B8 | CEDILLA |
| ¹ | 00B9 | SUPERSCRIPT ONE |
| º | 00BA | MASCULINE ORDINAL INDICATOR |
| » | 00BB | RIGHT-POINTING DOUBLE ANGLE QUOTATION MARK |
| ¼ | 00BC | VULGAR FRACTION ONE QUARTER |
| ½ | 00BD | VULGAR FRACTION ONE HALF |
| ¾ | 00BE | VULGAR FRACTION THREE QUARTERS |
สามารถดู css entities code เพิ่มเติมได้ที่ https://www.w3schools.com/cssref/css_entities.asp

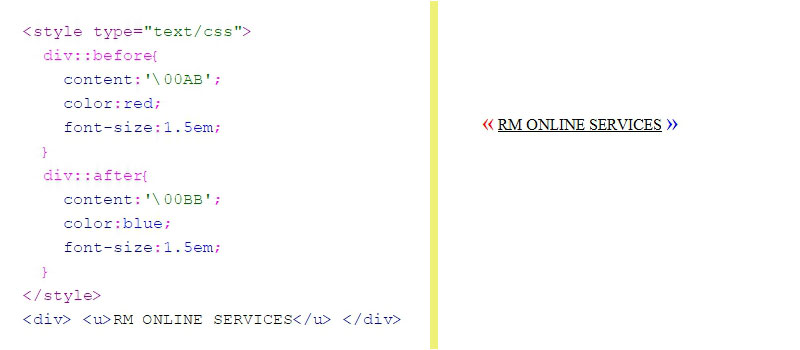
ตัวอย่างการใส่ css entities code ::before ::after

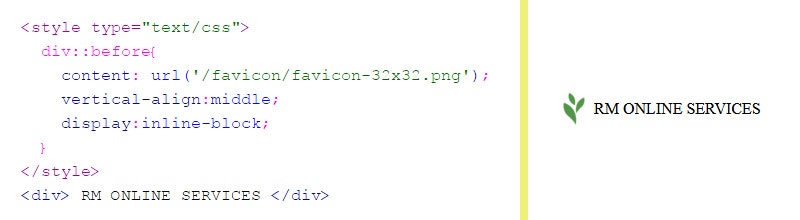
ตัวอย่างการใส่รูปภาพหรือไอคอนด้วย ::before ::after
จากตัวอย่างการใช้ css ::before ::after ข้างต้น แสดงให้เห็นวิธีการใช้งาน css เพื่อใส่ข้อความ, css entities code และรูปภาพหรือไอคอน ซึ่งใน pseudo-elements นี้ เรายังสามารถจัดรูปแบบต่างๆ ได้ เสมือนเป็น HTML แท็ก ถ้าบริษัทรับทำเว็บไซต์นำไปประยุกต์ใช้ดู ก็จะสามารถลด HTML แท็กที่ตั้งขึ้นมาเพื่อการแสดงผลใน Source Code ของเราได้อีกด้วย