เนื่องจากปัจจุบัน Internet ได้เข้าถึงทุกอุปกรณ์มากมายหลายขนาดหน้าจอ ทำให้การออกแบบเว็บไซต์แบบ Responsive ได้ถูกพูดถึงมากในปัจจุบัน ซึ่งการออกแบบนี้ เป็นเรื่องของการสร้างหน้าเว็บเพจให้ดูดี ดูสวยในทุกอุปกรณ์ โดยการตอบสนองข้อมูลที่แสดงผลบนเว็บไซต์ จะปรับเปลี่ยนตามขนาดหน้าจออุปกรณ์ ที่เข้าชมเว็บไซต์

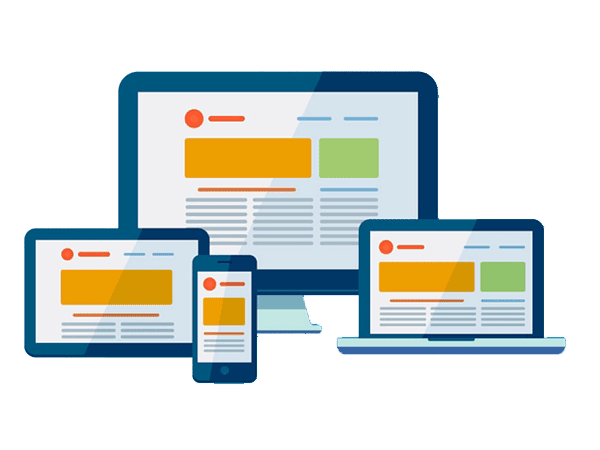
ตัวอย่างการแสดงผลแบบ Responsive
Responsive Web Design คืออะไร
คือ การเขียนเว็บไซต์โดยกำหนด HTML และ ใช้ CSS ควบคุมการแสดงผลเป็นหลัก ให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บเพจ ตามอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น คอมพิวเตอร์ โทรศัพท์มือถือ และแท็บเล็ต ซึ่งอุปกรณ์เหล่านี้ ขนาดหน้าจอแต่ละรุ่น แต่ละยี่ห้อ ไม่เท่ากัน
โดยเทคนิคนี้จะทำให้หน้าเว็บเพจ สามารถแยกการแสดงผลได้ตามขนาดหน้าจอ เพื่อให้การเว็บของเราสวยงาม แสดงผลได้ถูกต้อง และดูดีทุกขนาดจอภาพ
Responsive Web Design คิดยังไง
เนื่องจากปัจจุบัน ผู้ที่เข้าชมเว็บไซต์ 70% - 85% ใช้โทรศัพท์มือถือ ดังนั้นการออกแบบเว็บไซต์ จึงควรมุ่งเน้นไปที่คนกลุ่มใหญ่ก่อน คือ ควรออกแบบให้แสดงผลได้สวยงาม ครบถ้วน ที่หน้าจอขนาดเล็กเป็นหลัก โดยมีหลักการดังนี้
- พยายามเรียงข้อมูล บนลงล่าง เพราะจะทำให้อ่านง่าย เนื้อหาไม่แน่นจนเกินไป
- เว็บเพจหน้าหนึ่ง ไม่ควรมีข้อมูลหลายเรื่อง มากจนเกินไป เพราะจะทำให้เว็บเพจยาวจนหาข้อมูลที่สนใจไม่เจอ
- ส่วนที่เป็นข้อมูลสำคัญของหน้าเว็บเพจนั้น ควรอยู่ด้านบนๆ ของหน้าเว็บเพจ เพราะจะทำให้ผู้เข้าชม เห็นข้อมูลที่สนใจในทันทีที่เข้ามา
- ขนาดรูปภาพ ขนาดตัวหนังสือ ช่องไฟ ระยะห่างระหว่างบรรทัด ควรเว้นระยะให้อ่านง่าย สบายตา ไม่เล็กหรือใหญ่เกินไป
- การ Design ให้จินตนาการทุกขนาดหน้าจอไปด้วยเสมอ ว่าอะไรจะอยู่ตรงไหน ขยับยังไงได้บ้าง เมื่อขนาดหน้าจอเปลี่ยนไป
Responsive Web Design ทำยังไง
การทำ Responsive Website มี 2 ส่วนที่นักพัฒนาต้องทำ คือ การกำหนด HTML และ CSS โดยต้องกำหนด Meta และ CSS ดังนี้
- กำหนด HTML เพื่อให้ Responsive
ใส่ข้อมูลใน tag head คือ - กำหนด CSS ที่เรียกว่า "media queries" เพื่อให้การแสดงผลเป็นแบบ Responsive โดยให้แยกตามอุปกรณ์ โดยกำหนดขนาดหน้าจอ ยกตัวอย่างเช่น
@media screen and (max-width: 400px){ ... กำหนดการแสดงผลในนี้ ... }
จะหมายถึง ที่หน้าจอ 400px หรือ ต่ำกว่า จะใช้ CSS ที่เรากำหนดไว้ ได้แก่พวกโทรศัพท์มือถือรุ่นต่างๆ
@media screen and (max-width: 800px){ ... กำหนดการแสดงผลในนี้ ... }
จะหมายถึง ที่หน้าจอ 800px หรือ ต่ำกว่า จะใช้ CSS ที่เรากำหนดไว้ ได้แก่พวกแท็บเล็ตรุ่นต่างๆ
จากข้างต้น จะเห็นว่า เราไม่ได้จัดการแก้ไขเปลี่ยนแปลง Server Script เลย ดังนั้นระบบต่างๆ หลังบ้าน การทำงานของ PHP ASP หรือ JSP ของเรา ยังคงใช้โปรแกรมตัวเดิม มีอยู่ชุดเดียว ชุดเดิม นั่นเอง